Mes Projets


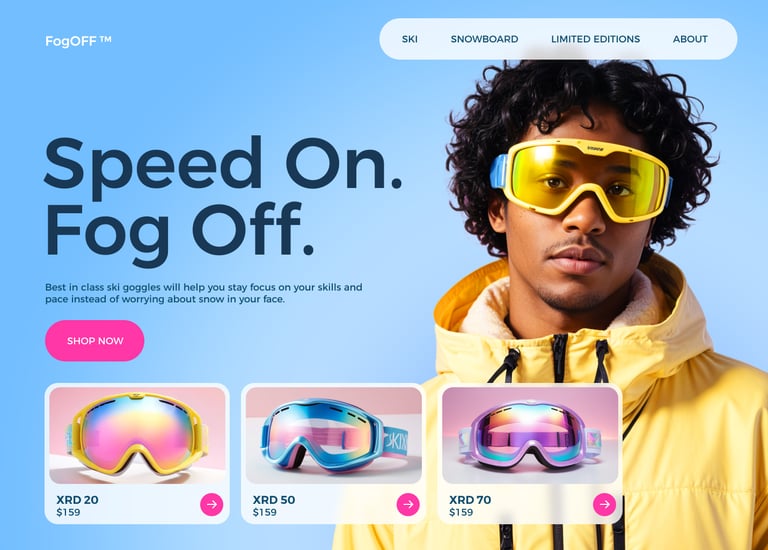
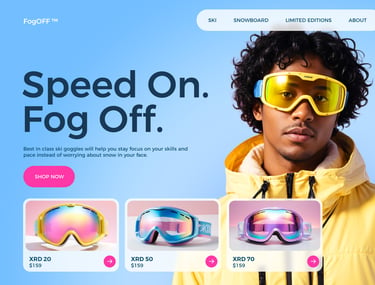
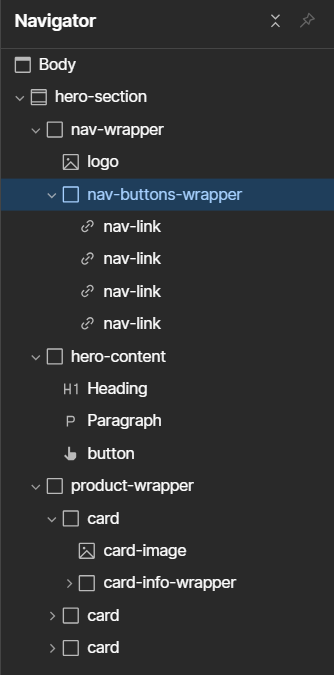
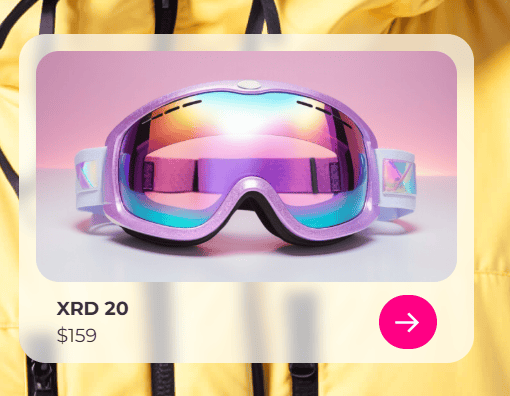
Fog Off – La Vision Parfaite sur les Pistes
Main Category
Web Design & NoCode DevelopmentTools Used
WebflowRole
Web-Designer
Summary
J’ai conçu cette landing page en m’appuyant sur un tutoriel YouTube pour découvrir Webflow et comprendre ses bases techniques. Ensuite, j’ai adapté la structure à ma sensibilité visuelle et à l’univers de Fog Off, une marque fictive de lunettes de ski anti-buée.
J’ai appris à composer une hero section engageante, structurer une page optimisée pour la conversion, et rendre l’ensemble fluide et lisible sur tous les supports.
Ce projet m’a permis de poser les fondations de mon apprentissage en web design interactif, avec un vrai souci de style, d’expérience utilisateur et d’efficacité.




Webdesign


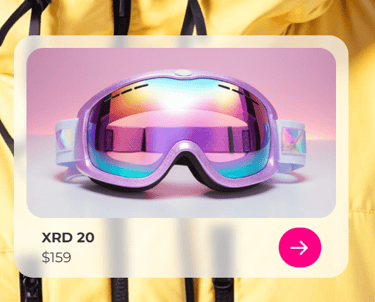
My agency is Rich – Landing page pour un entretien
Main Category
Web DesignTools Used
FigmaRole
Web-Designer




Summary
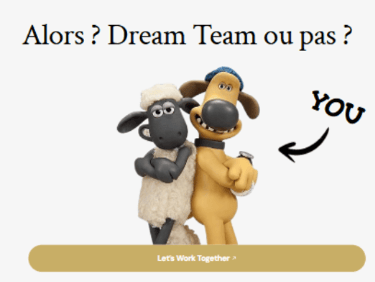
J’ai imaginé et conçu cette landing page dans Figma dans le cadre d’une candidature créative pour l’agence My Client Is Rich. L’objectif était de transformer un simple entretien en expérience interactive, en traduisant leur univers et ma personnalité à travers le design. J’y ai appris à structurer des auto-layouts cohérents, créer des prototypes interactifs, gérer la hiérarchie visuelle et le rythme d’une page. Ce projet m’a surtout permis de comprendre comment utiliser Figma comme un véritable outil de narration, où chaque détail — du ton au visuel — participe à une histoire cohérente et vivante.




Polychrome Studio – Automatisation d’un Formulaire de Contact
Main Category
Workflow Automation & Client OnboardingTools Used
Webflow, Airtable, Webflow LogicRole
Workflow Designer
Summary
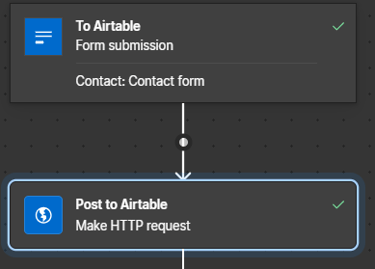
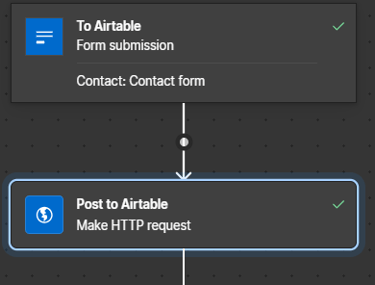
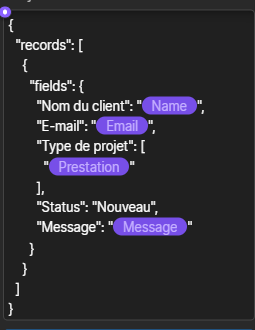
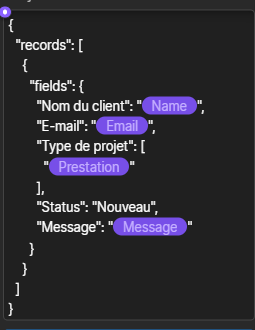
Pour Polychrome Studio, une agence fictive spécialisée en identité visuelle, j’ai mis en place un système fluide de gestion de prospects à partir d’un simple formulaire de contact.
Le projet répondait à trois besoins principaux : centraliser les infos clients, suivre les projets, et automatiser les notifications internes.
J’ai structuré une base Airtable pour organiser les données efficacement, conçu une interface intuitive avec Webflow, puis connecté le tout grâce à Webflow Logic. À la soumission du formulaire, les données sont automatiquement ajoutées à Airtable et une notification est envoyée à l’équipe.
Ce projet m’a permis de consolider mes compétences en automatisation, en structuration de données, et en intégration d’outils no-code dans une logique de service client fluide et scalable.
Automatisation



Automatisation d’e-mails avec Make & Airtable
Main Category
Automation & Workflow DesignTools Used
Make, Airtable, GmailRole
Workflow Designer
Summary
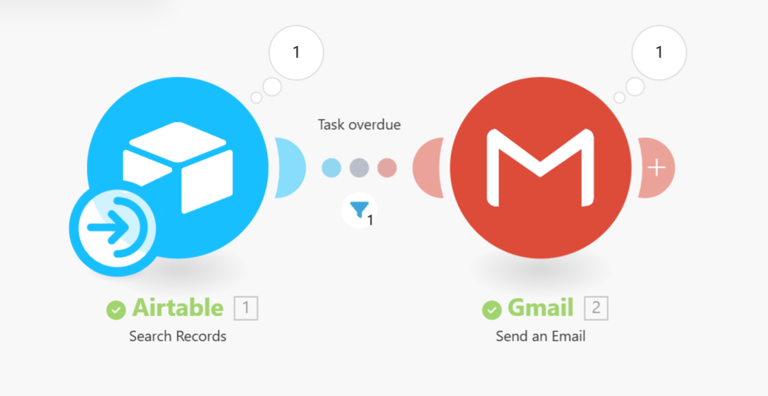
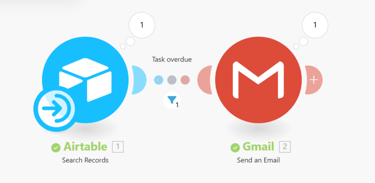
J’ai conçu un scénario d’automatisation avec Make pour envoyer automatiquement un e-mail lorsqu’une tâche dépasse sa date limite dans Airtable.
L’e-mail contient le nom, la description de la tâche et un lien direct pour y accéder. Ce système permet de gagner du temps, d’éviter les oublis, et d’améliorer la réactivité.
Ce projet m’a permis d’apprendre à structurer une base Airtable pour un usage automatisé, à intégrer des outils externes comme Gmail, et à personnaliser des e-mails avec des variables dynamiques. C’est ma première vraie exploration de Make, et une porte d’entrée vers des workflows plus fluides, fiables et intelligents.





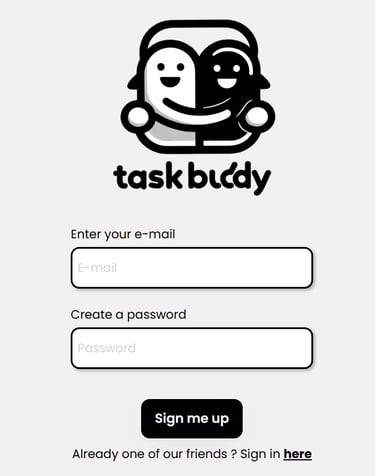
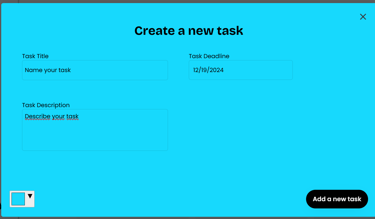
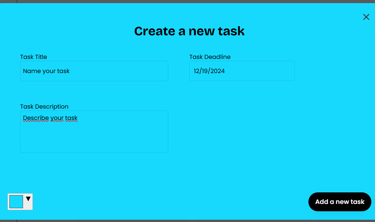
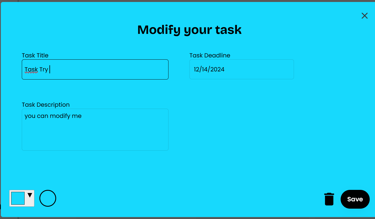
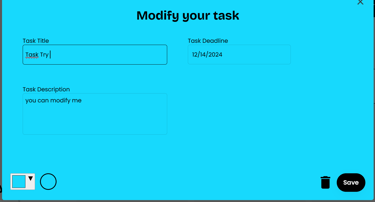
TaskBuddy
Main Category
Visual Programming & UX/UITools Used
Bubble, Canva, ChatGPTRole
App Creator & UX/UI Designer
Summary
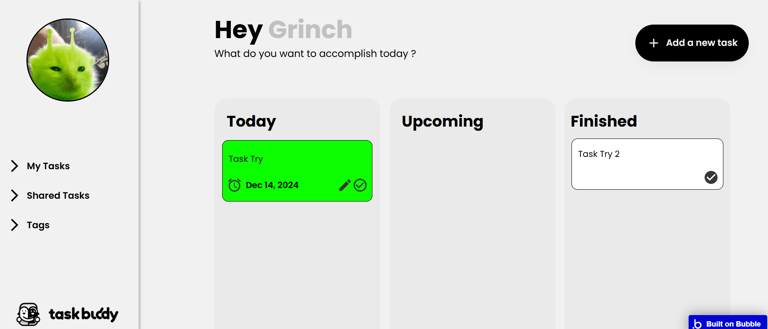
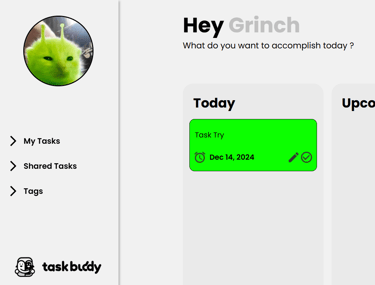
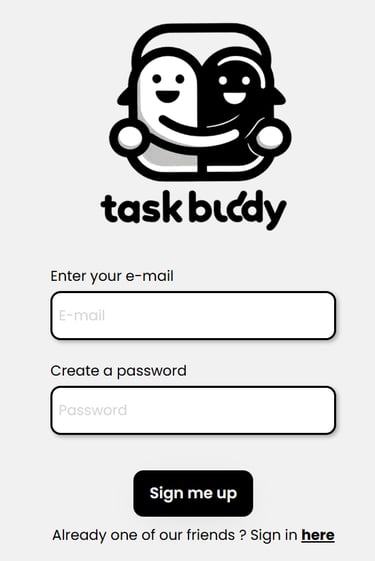
TaskBuddy est une application de gestion de tâches simple et visuelle, conçue pour offrir une vue d’ensemble limpide de sa productivité.
J’ai d’abord imaginé et structuré l’interface sur Canva, avant de la reconstruire dans Bubble — mon tout premier projet avec cet outil. J’y ai appris à gérer les bases de données, créer des workflows automatisés et designer une interface fonctionnelle centrée utilisateur.
L’app permet de classer ses tâches en trois colonnes — Today, Upcoming, Finished — avec une interface épurée, moderne, et agréable à utiliser. Une version collaborative est envisagée pour la suite, avec du partage de tâches entre utilisateurs.
Ce projet marque pour moi une première immersion concrète dans l’univers du no-code visuel, entre logique d’application et design intuitif.




Visual Programming


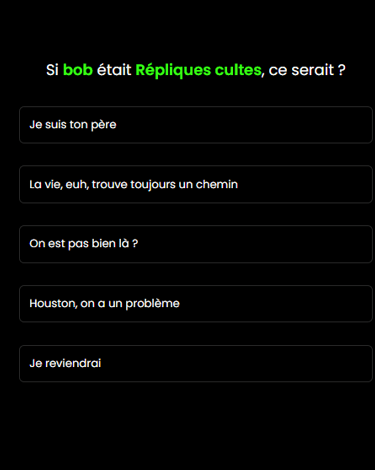
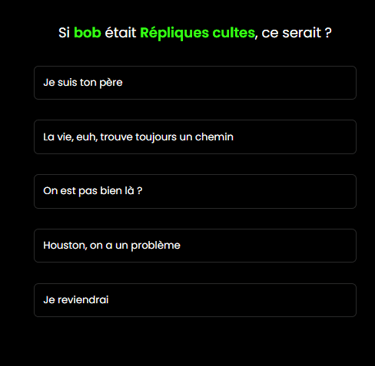
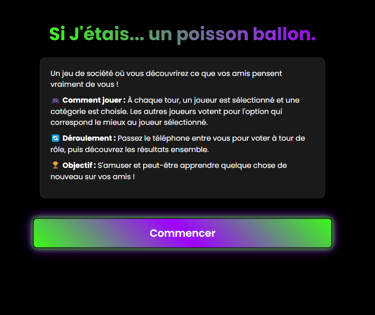
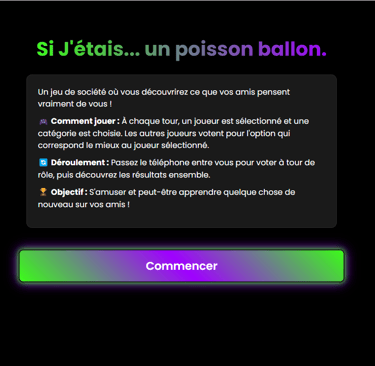
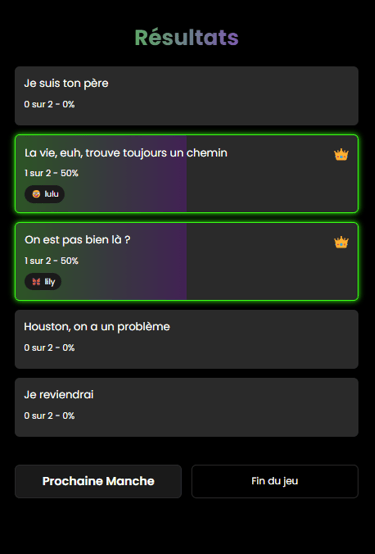
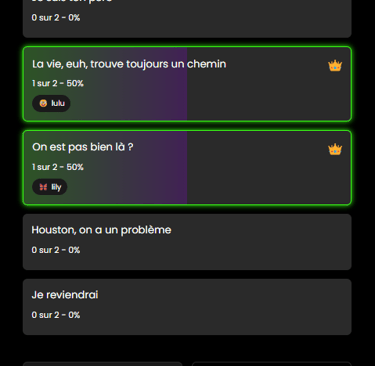
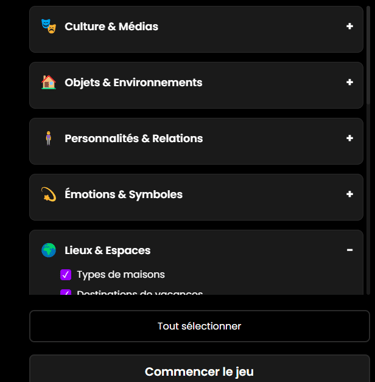
Si J’étais… un poisson ballon
Main Category
NoCode Prototyping & Game DesignTools Used
Canva Code, ChatGPTRole
Game Designer & UX Thinker
Summary
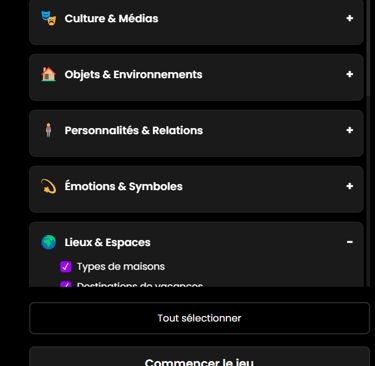
J’ai créé un prototype jouable en moins de 24h avec Canva Code, sans écrire une seule ligne de code.
“Si J’étais… un poisson ballon” est un jeu social à jouer à plusieurs sur un seul téléphone. Il mêle humour, imagination et connexion humaine à travers des analogies surprenantes.
J’ai pensé l’expérience de A à Z : logique du jeu, flow des écrans, design mobile-first, ambiance dark + néon, et une interface fluide et intuitive. Ce projet montre comment je transforme une idée en expérience jouable rapidement, en m’appuyant sur des outils IA et une approche sensible du design.








No-Code Prototyping


Mes outils









Claudie GNAI
Portfolio
Contact
claudiegnai@gmail.com
© 2024. All rights reserved.